function callName () {
var husky = '哈士奇';
console.log(husky);
}
callName();
如果是上述的例子,很明顯會印出 哈士奇 的文字,到這邊應該沒有問題。
但如果今天把 console.log 移到外面的話~
function callName () {
var husky = '哈士奇';
}
callName();
console.log(husky);
印出來的就會是~

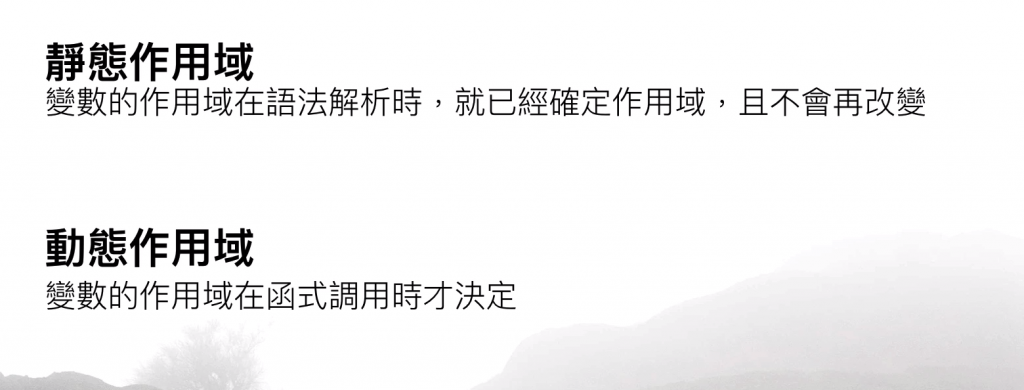
那甚麼是靜態作用域呢?

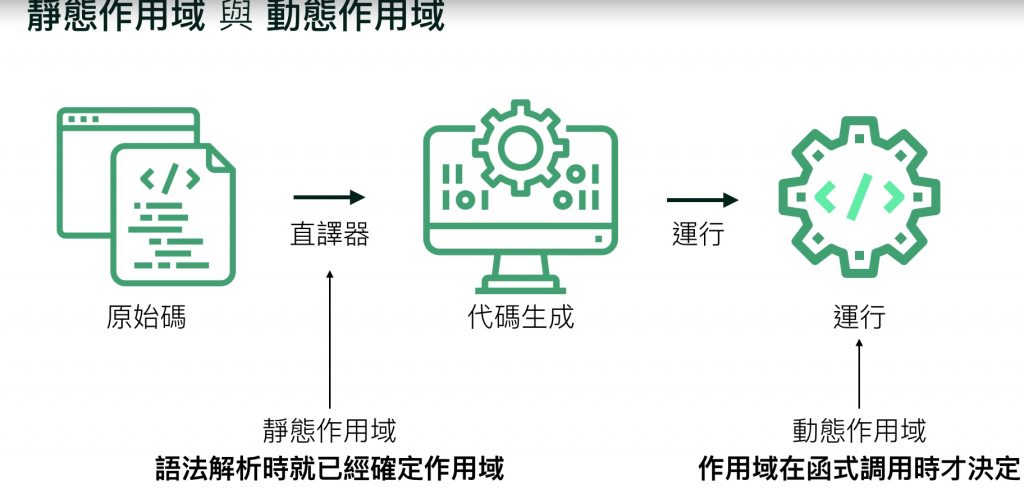
所以這樣我們就知道 靜態作用域 是在 語法解析的時候,就已經確定了。
另外的動態作用域,則是在函式 被調用呼叫的時候 才決定的。如下圖:

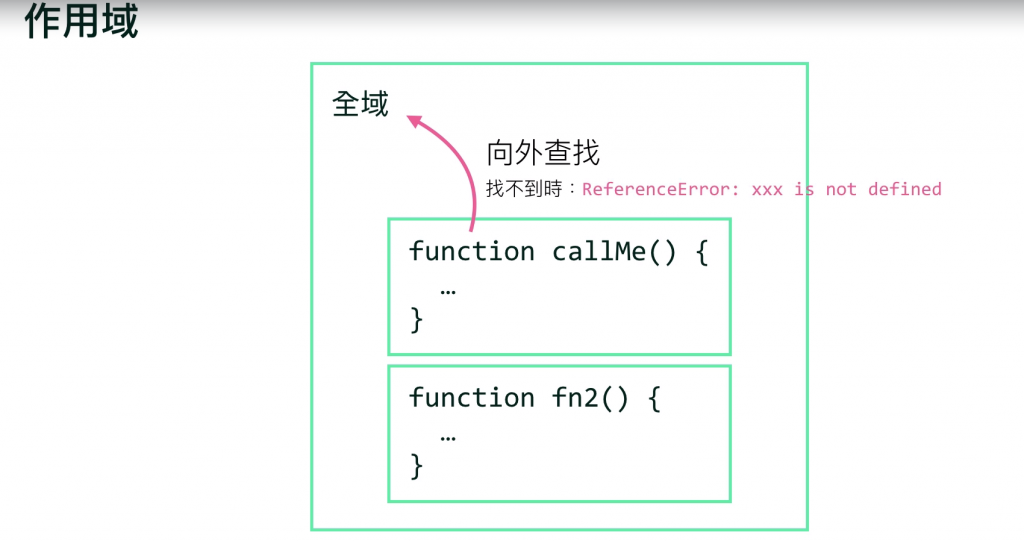
而靜態作用域的話,在寫法上,會是一種層層包覆的概念,最外面定義的變數就叫做 全域變數 。
而在全域中定義的 function , 又在那個 function 中定義的變數,就叫做 區域變數 。

如果在 function 要調用的變數 function 內部沒有宣告區域變數的話,就會 向外查找
如果一直向外到最外層的全域都還找不到的話,就會報錯。
好~這樣我大概知道有靜態作用域,是在一開始語法解析的時候就確定了
另外還有動態作用域,是在函式被調用的時候決定作用域。
但,向外查找的判斷是根據甚麼來判斷的呢?
就用下面的例子來講解 靜態作用域 跟 動態作用域 的差別好了
var value = 1;
function fn1 () {
console.log(value);
}
function fn2 () {
var value = 2;
fn1();
}
fn2();
以這樣的例子來說,靜態作用域(Javascript): => 最後 fn1 印出來的 value 會是 數字 1,因為 fn1 被呼叫的時候,內部沒有定義 value 的變數,所以就向外查找 到全域,就找到了 value 是被定義為 數字 1。
但是如果是以動態作用域的方式來解讀的話,就會是依照 function 被呼叫的地方進行判斷
也就是說 fn1 被呼叫的地方是在 fn2 裡面,而在被呼叫之前, value 已經被改賦值成 數字 2 ,所以最後的答案就會是數字2。
以上就是關於作用域的解說,汪汪~
